Как рисовать брови в иллюстраторе
Программа: Adobe Illustrator CS5.
Уровень сложности: Средний.
Время выполнения: 1 час.
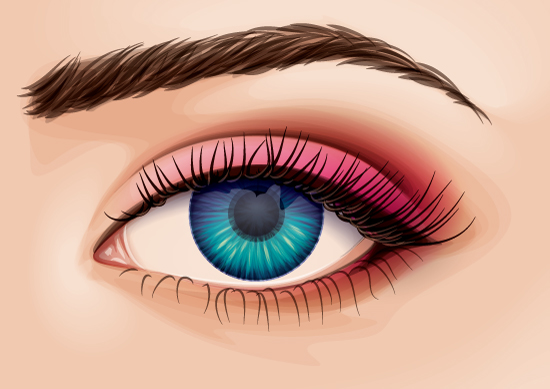
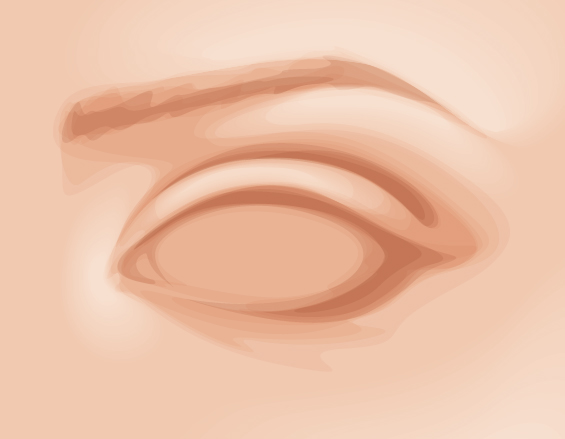
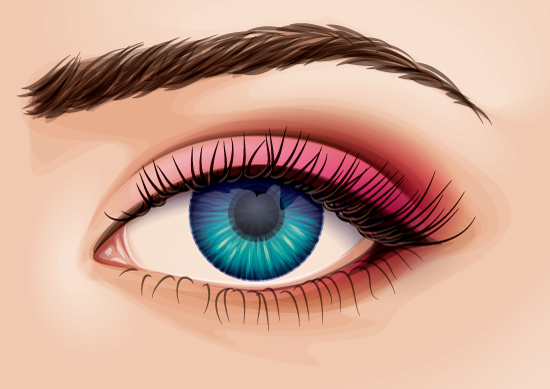
Вот такой глаз мы будем рисовать:

Сегодня я покажу вам, как из стоковой фотографии создать глаз в Adobe Illustrator. Мы нарисуем тень на коже вокруг глаза, ресницы, затем радужную оболочку и даже бровь.
Введение
Для начала вот вам совет: если вам нужно нарисовать два глаза, а не один, рисуйте оба одновременно, а не по отдельности. Тогда эффекты, цвет, режимы наложения вы примените к ним одинаковые. Итак, начнем!

Шаг 1
Хотя каждый по-своему рисует тень, в первых нескольких шагах я расскажу вам, как это делаю я. Для темных/затененных участков кожи, я обычно использую фигуры, залитые цветом, и уменьшаю число прозрачности. Первые фигуры я буду рисовать одинакового цвета (C=0, M = 20, Y=25, K=5) поверх основы, но установлю режим наложения Умножение и прозрачность 20%.
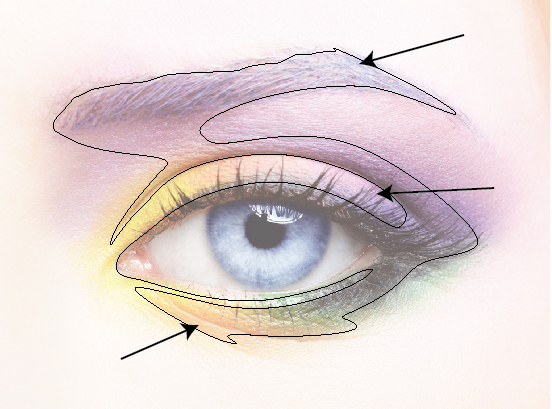
Для начала обрисуем бровь, складку над веком и складку вокруг глаза. Как видите, я оставила промежуток для века вверху и внизу. И что фигуры брови не сглажены. Позже я компенсирую это штрихами волос.
Совет касательно складок вокруг глаз. Можно обрисовать все фигуры, которые вы видите на стоковой фотографии, но наша цель — сделать портрет красивее. Поэтому старайтесь не уделять слишком много внимания складкам/морщинам внизу и в уголках глаз.


Затем я добавила тень потемнее (C=5, M=0, Y=35, K=15), установила режим Умножение и Прозрачность 25%. Для того, чтобы сделать темной верхнюю часть брови, складку над веком и кожу вокруг глаза, кроме уголка, где она гораздо светлее.

Шаг 2
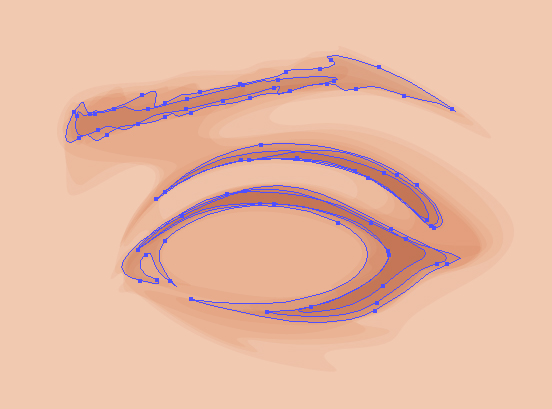
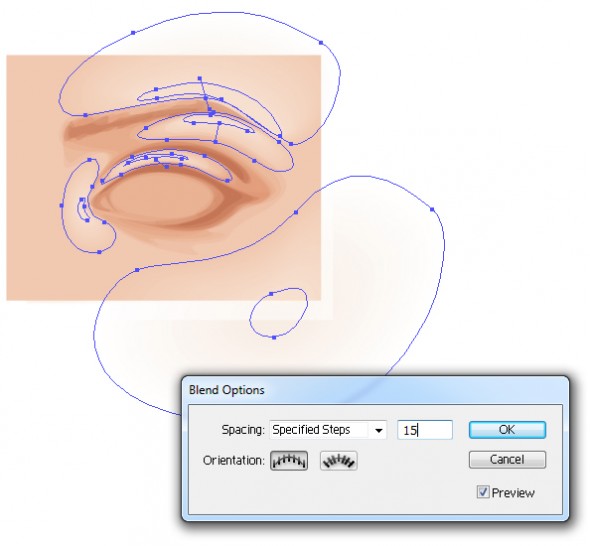
А теперь добавим самые светлые участки на коже. Обычно я использую для этого градиенты или Переходы (Ctrl + Alt + B). В данном случае я использую Переходы, так как глаз у нас крупным планом и Переход будет гораздо глаже.
Фигуры зальем светлым телесным оттенком (C=0, M=10, Y=14, K=5). Прозрачность большой фигуры Перехода установим 0%, а той, что поменьше 100%, чтобы создать впечатление прозрачной фигуры. В нашем случае параметры Перехода — метод «Заданное число шагов» и число шагов задаем 15. Основные светлые участки — кость над бровью, уголок глаза и веко.

Сделав это, я установила для Перехода (Ctrl + Alt + B) режим наложения Осветление и Прозрачность 50%.

Шаг 3
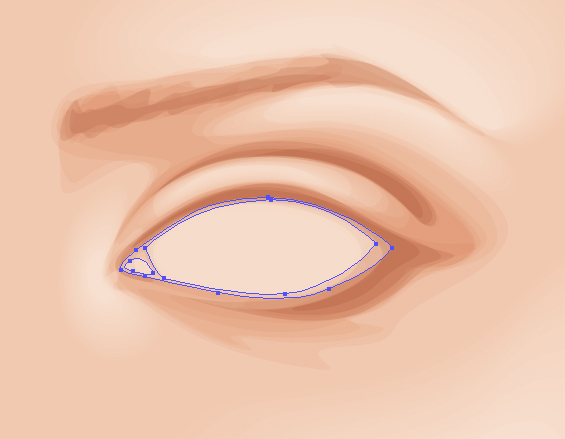
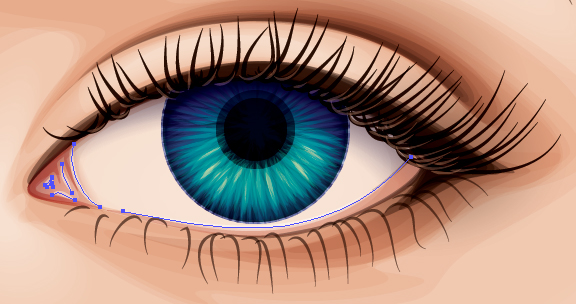
Нарисуем фигуры для глазного яблока и уголка глаза, охватив все, включая водную линию, и зальем их тем же цветом, который мы использовали для светлых участков кожи (C=0, M=10, Y=14, K=5). Всегда избегайте чисто белого и черного цветов. Все, что выглядит естественно, не бывает такого цвета. Особенно «белки» глаз! Для фигур установим режим Осветление и Прозрачность 40%.

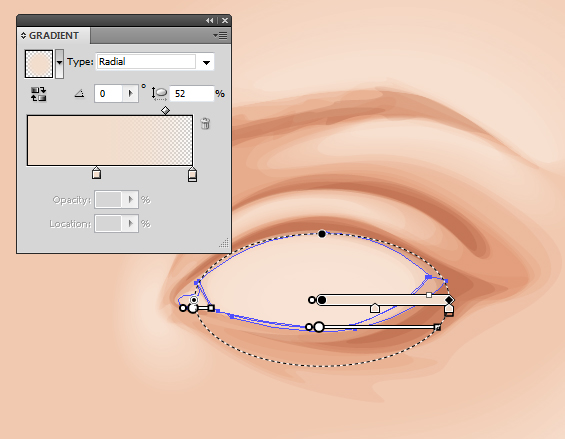
Затем я применила прозрачный радиальный градиент (цвет тот же) для внутренней части глаза — глазного яблока и уголка. Режим наложения Осветление, Прозрачность 20%.

Шаг 4
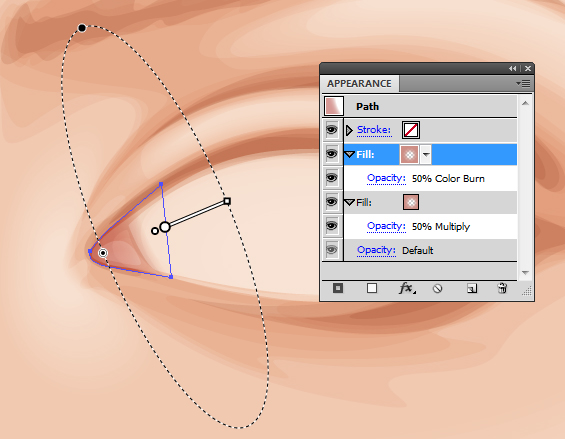
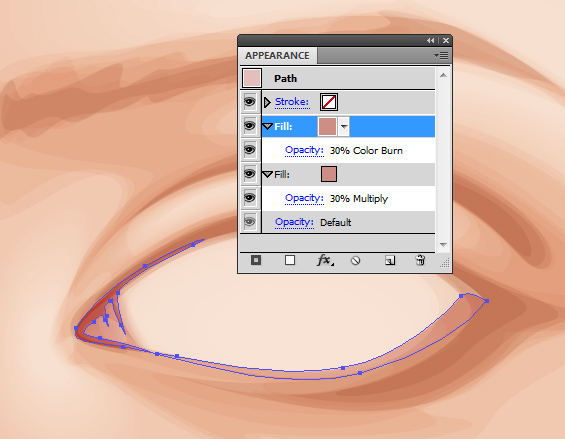
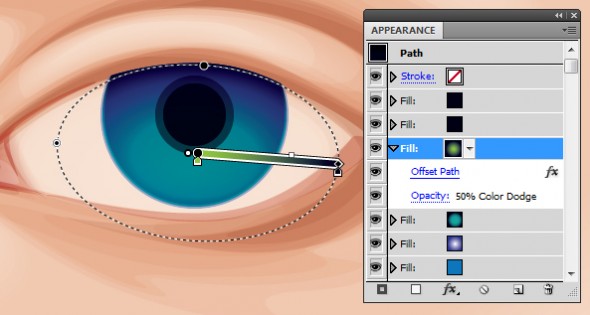
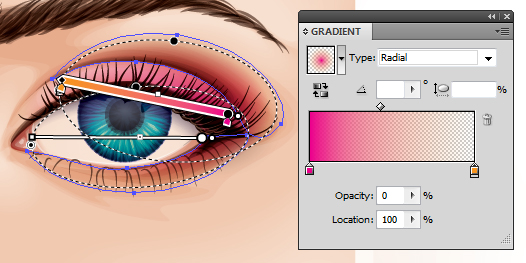
А теперь добавим градиенты в уголке глаза, чтобы создать слегка розовую тень. И сделаем это с помощью инвертированного радиального градиента (C=11, M=46, Y=37, K=9) и следующих настроек в палитре Внешний облик.

Похожие параметры и тот же розовый цвет применяем для участка вокруг глазного яблока и уголка глаза, только не градиент, а однородную сплошную заливку как показано на рисунке.

Шаг 5
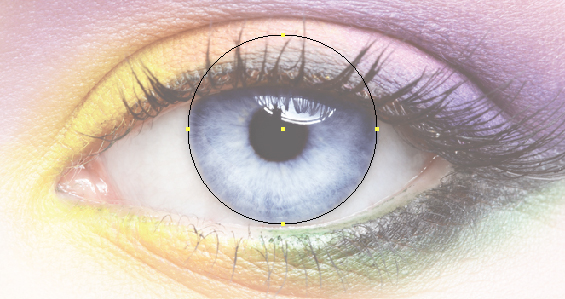
Радужную оболочку я нарисовала с помощью круга, применив инструмент Эллипс (L) при нажатом Shift + Alt.

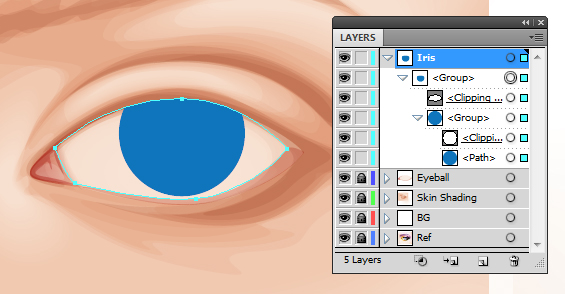
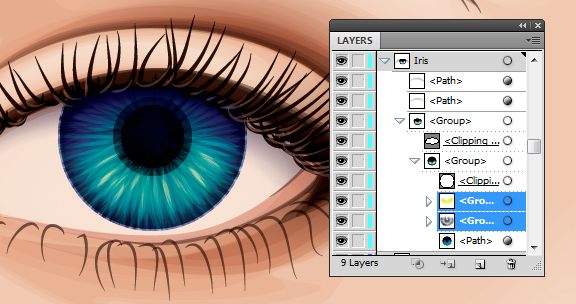
Скопируйте фигуру глазного яблока и скопируйте круг. И используйте их для создания Обтравочной Маски (Ctrl + 7) внутри Обтравочной Маски. Внизу на рисунке видно, зачем применять Обтравочную Маску к копии глазного яблока. Но не видно, зачем это делать для круга. Поэтому потерпите немного.

Шаг 6
Чтобы добавить основной цвет для радужной оболочки глаза, я воспользуюсь палитрой Внешний облик. Для добавления каждого элемента вам нужно освоить кнопки внизу палитры. Мы пройдемся по каждой из них. Обратите внимание на скриншоты.
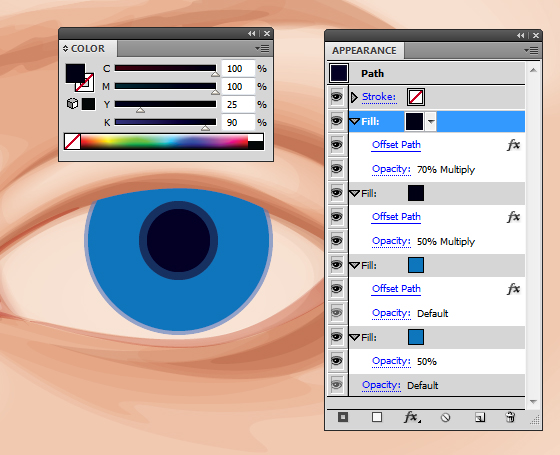
Для зрачка и радужной оболочки глаза нажимаем сначала кнопку Эффекты и выбираем команду Контур > Создать параллельный контур. Синие круги (C=85, M=50, Y=0, K=0), созданные с помощью Параллельного Контура, можно увидеть ниже.

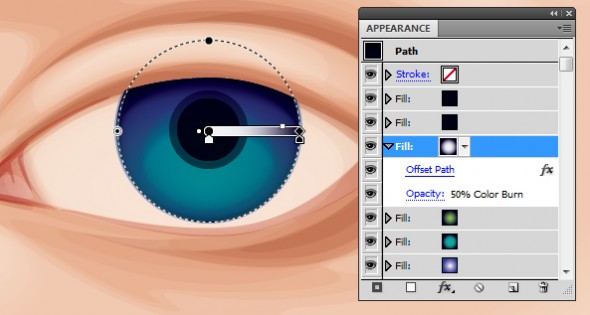
Для зрачка я использую темно-синий цвет (C=100, M=100, Y=25, K=90), Смещение -55 пунктов и -63 пункта.

Шаг 7
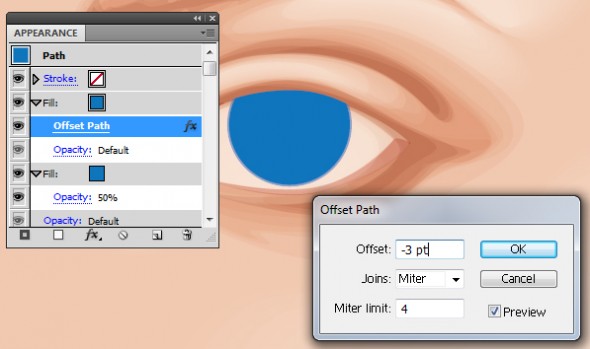
А теперь добавим для радужной оболочки радиальные градиенты. Первый — бело-синий (C=100, M=95, Y=5, K=0), Смещение параллельного контура -3 пункта.

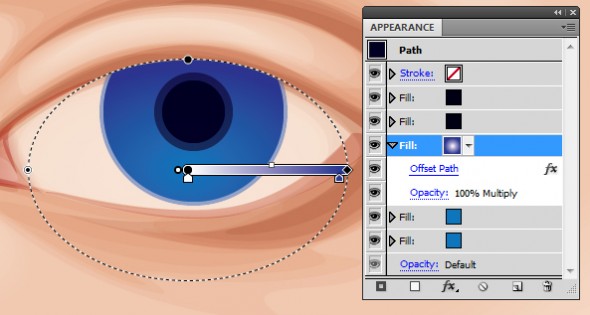
Второй — от зелено-синего (C=80, M=10, Y=45, K=0) к темно-синему (C=100, M=100, Y=25, K=90), Смещение параллельного контура -2 пункта.

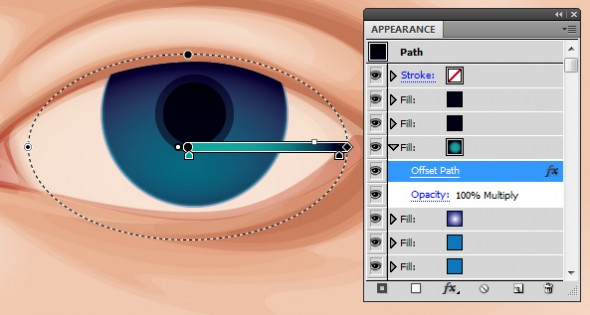
Третий — от зеленого (C=50, M=0, Y=100, K=0) к темно-синему (C=100, M=100, Y=25, K=90), Смещение параллельного контура -2 пункта.

И, наконец, четвертый — от белого к темно-синему (C=100, M=100, Y=25, K=90), чтобы сделать темнее края вокруг радужной оболочки. Смещение параллельного контура -2 пункта.

Шаг 8
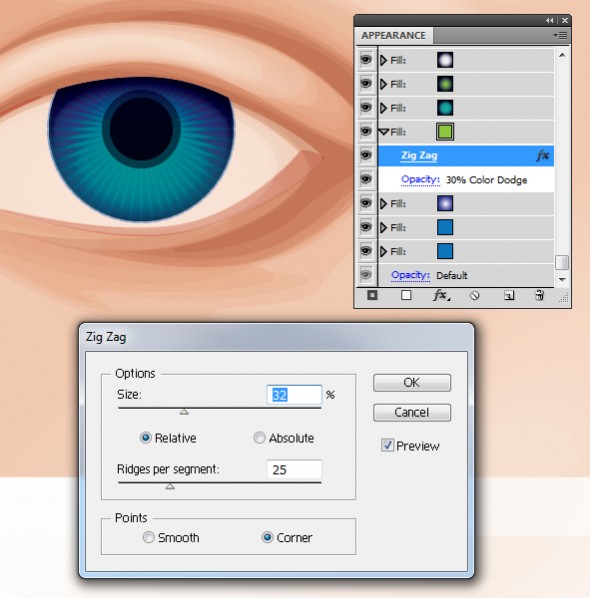
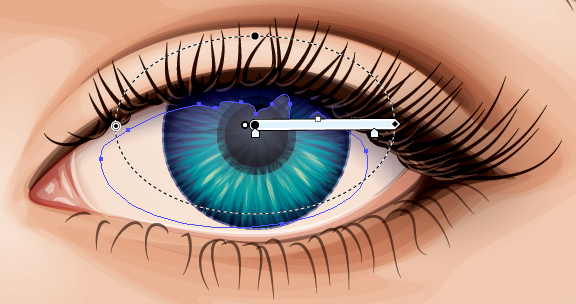
А теперь применим эффект: Добавить новый эффект > Трансформировать и исказить > Зигзаг. Это одна из причин, почему я применила Обтравочную Маску внутри Обтравочной Маски. Иначе эффект Зигзаг не получилось бы применить внутри радужной оболочки.

Шаг 9
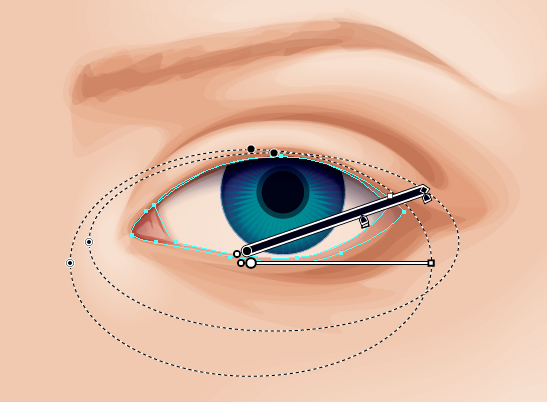
Скопируем две большие фигуры глазного яблока и добавим темно-синий (C=100, M=100, Y=25, K=90) инвертированный радиальный градиент, чтобы придать цвет глазному яблоку. Это очень важно, потому что глазное яблоко не бывает плоским. Эти фигуры нужно наложить поверх радужной оболочки. Установим для них режим Умножение и Прозрачность 40%.

Шаг 10
А теперь добавим фигуры подводки для глаз. Вверху вдоль линии ресниц и в уголке глаза. Одну фигуру также добавим внутри глаза, чтобы придать ему большую выразительность. Зальем их темно-коричневым цветом (C=50, M=70, Y=80, K=95), установим режим Умножение и Прозрачность 30%. Этим же цветом придадим большую выразительность складке над веком, только Прозрачность в режиме Умножение зададим 10%.

Шаг 11
Воспользуемся этим же темно-коричневым цветом и создадим прозрачный радиальный градиент для уголка глаза, а также дополнительную тень для складки над веком. Для уголка глаза установим режим Умножение и Прозрачность 50%. А для складки над веком — режим Затемнение основы и Прозрачность 100%.

Шаг 12
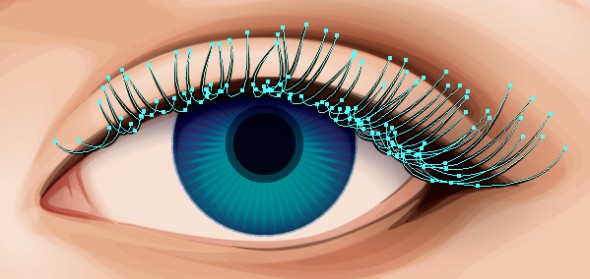
Когда рисуете ресницы, рисуйте их в виде английских букв J и C и исходящими из линии ресниц. Для кисти выберем Профиль ширины 5. Толстый конец на линии ресниц, а тонкий конец — к кончику ресницы. Используем для обводки темно-коричневый цвет, толщину зададим 5 пунктов. Установим для ресниц режим Умножение, Прозрачность 90% и сгруппируем их, когда закончим (Ctrl + G).

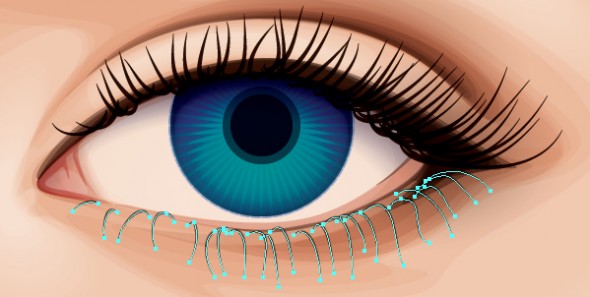
Ресницы внизу рисуем так же. И используем для кисти тот же Профиль ширины. Только толщину обводки зададим 3 пункта и в режиме Умножение установим Прозрачность 50%.

Добавим на ресницах светлые участки, цвет светло-коричневый (C=50, M=70, Y=80, K=0), толщина обводки 3 пункта, режим наложения Осветление, Прозрачность 50%.

Шаг 13
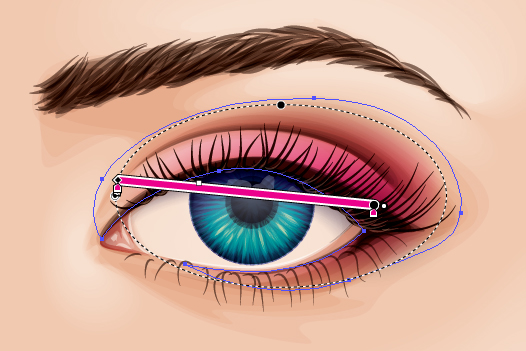
Брови рисуем почти так же, штрихами поверх основы. Вместо основы в данном случае — три темно-коричневые фигуры (режим Умножение, Прозрачность 15%). Затем рисуем первые штрихи. Профиль ширины для кисти выбираем пятый. Толщину обводки устанавливаем 6 пунктов, режим Умножение, Прозрачность 50%. Затем все то же, только толщину обводки задаем 10 пунктов, чтобы сделать ее темнее.

Шаг 14
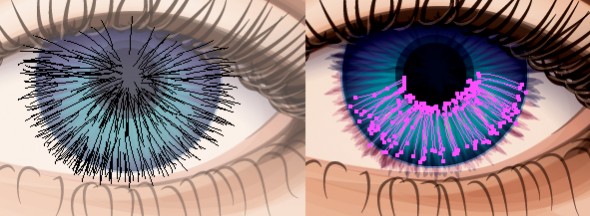
Теперь когда у нас есть основа, добавим глазу больше деталей. Первым делом добавим больше деталей в радужной оболочке. С помощью кисти Профиль ширины 5 добавьте несколько темно-синих (C=100, M=100, Y=25, K=50) штрихов между краем радужной оболочки и зрачком, по кругу. Толщина обводки 5 пунктов, режим наложения — Затемнение основы и Прозрачность 20%. Когда закончите, сгруппируйте штрихи (Ctrl + G). Затем в нижней части радужной оболочки добавьте кистью светлые штрихи. Профиль ширины 1, цвет светло-зеленый (C=20, M=0, Y=100, K=0), толщина обводки 5 пунктов, режим наложения — Осветление основы и Прозрачность 30%.

Как только все сгруппируете (Ctrl + G), перетащите их в группу Обтравочной маски круга.

Шаг 15
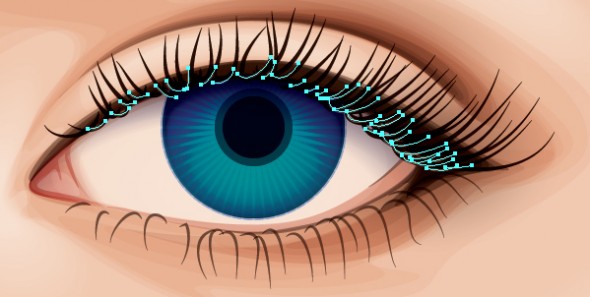
Вдоль водной линии и уголка глаза добавим синие (C=70, M=15, Y=0, K=0) линии, чтобы придать большую выразительность, а также светлые штрихи внутри уголка. Выберите для кисти Профиль ширины 1, толщина обводки 5 пунктов, режим режим наложения — Осветление основы и Прозрачность 50%.

Шаг 16
С помощью светло-синего (C=10, M=0, Y=0, K=0) прозрачного радиального градиента добавим глазу блеск. Нарисуйте на глазном яблоке круглую фигуру, верх фигуры сделайте неровным. Потому что блеск будет слегка искажен ресницами.

Шаг 17
И, наконец, добавим несколько прозрачных радиальных градиентов вокруг глаза. Цвет пурпурный, режим наложения — Затемнение основы. Первый — вокруг уголка глаза.

Затем добавим еще два градиента (с оранжевым цветом по внешнему краю) — на складке над веком и под глазом.

Заключение
Это всего лишь один из многих способов нарисовать глаз в векторе. Есть ли способ изменить процесс? Если вы обрисовываете стоковую фотографию, добавьте несколько собственных элементов, чтобы сделать изображение более уникальным.

Хотите заработать на своей иллюстрации? Узнайте как это сделать с помощью микростоков.
У вас остались вопросы или есть что добавить по теме статьи? Напишите в комментариях.
Источник
 В данном уроке детально описано, как создать изображение глаза в Adobe Illustrator. Мы будем работать с некоторыми основными инструментами, затемнять кожу вокруг глаз, создавать ресницы, брови и детальную радужную оболочку.
В данном уроке детально описано, как создать изображение глаза в Adobe Illustrator. Мы будем работать с некоторыми основными инструментами, затемнять кожу вокруг глаз, создавать ресницы, брови и детальную радужную оболочку.
Прежде чем начать работу, нужно дать совет. Если вы создаете одновременно два глаза, нужно делать все шаги одновременно, а не по отдельности. Это значительно упростит процесс. Подробности урока:
- Софт: Adobe Illustrator CS5
- Сложность: Средняя
- Предполагаемое время: 1 час
Конечный результат:

Шаг 1
Естественно, каждый имеет собственные методы затемнения кожи. В этом уроки вы сможете посмотреть один из них. Для затемненных участков кожи можно использовать формы, делая при этом достаточно низкую прозрачность заливки.
Для начала рисуем основные формы цветом (C = 0, M = 20, Y = 25, K = 5). И устанавливаем на них режим наложение Blending Mode Multiply с прозрачностью Opacity 20%.
Первоначальная форма будет включать в себя основное очертание бровей, складок на веке и вокруг глаз. Как вы заметили, что на нижних и верхних веках есть небольшие промежутки. Форма бровей не сильно гладкая. В дальнейшем, когда будут создаваться волоски, форма видоизменится.
Небольшая заметка о складках и морщинах. Постарайтесь не уделять слишком много внимания складкам и морщинам вокруг нижней веки и уголков глаз. Это очень усложнит задачу, плюс изображение получится достаточно плоским, а это нужно избежать.
Исходное изображение вы можете скачать здесь.

Затем добавляем более темный оттенок (C = 5, M = 0, Y = 35, K = 15), устанавливая Multiply Blending Mode с прозрачностью Opacity 25%. Это делается, чтобы затемнить верхнюю часть брови,складки на веках и участки вокруг внешней стороны глаз. Уголок глаза не затемняем.

Шаг 2
Теперь, чтобы добавить блики на коже, можно для основных участков использовать градиенты или переходы (Ctrl + Alt + B). В данном случае мы используем Blend.
Для форм нужно использовать более светлые оттенки (C = 0, M = 10, Y = 14, K = 5). Устанавливаем количество переходов — 15. Также можно изменять прозрачность форм — от 0 да 100%.

После устанавливаем режим Blending Mode Screen с прозрачностью Opacity 50%.

Шаг 3
Создаем форму для глазного яблока и уголка глаза. Оттенок формы (C = 0, M = 10, Y = 14, K = 5). Всегда нужно избегать использования абсолютно черного либо белого. Это не естественные цвета. Не бывает полностью «белых» глаз. Устанавливаем Blending Mode Screen с Opacity 40%

Используем полупрозрачный радиальный градиент с тем же оттенком. Устанавливаем Blending Mode — Screen и прозрачность Opacity 20%.

Шаг 4
Дальше к уголку глаза добавляем легкий розовый оттенок. Это делается с помощью прозрачного градиента с оттенком (C = 11, M = 46, Y = 37, К = 9). На изображении ниже настройки панели Appearance.
Похожие настройки применяются также для внутренней части глаза. Но в этом случае уже используем не градиент, а сплошной цвет.

Шаг 5
Радужку будем создавать с помощью инструмента Ellipse Tool (L), удерживая Shift + Alt.

Дублируйте форму глазного яблока и радужки. Используйте их, чтобы создать обтравочную маску Clipping Mask (Ctrl + 7).

Шаг 6
Для затемнения радужной оболочки воспользуемся панелью Appearance. Для основных затенение радужной оболочки глаза, нужно воспользоваться панелью Appearance. Вы должны добавить новую заливку Add New Fill и дублировать каждый элемент Duplicate Item. Обратите внимание на скриншоты. К первому элементу будет применена команда Effects > Path > Offset Path. Цвет (C=85, M=50, Y=0, K=0).

Для создания зрачка нужно использовать темно-синий цвет (C = 100, M = 100, Y = 25, K = 90), который будет установлен в Offset Path. Соответственно, -55pt и -63pt.

Шаг 7
Теперь к радужной оболочке добавляем радиальные градиенты. Первый с белого к синему (C = 100, M = 95, Y = 5, K = 0) и Offset Path -3pt.

Следующий — от зеленого (C = 80, M = 10, Y = 45, К = 0) к темно-синему (C = 100, M = 100, Y = 25, K = 90) и Offset Path -2pt.

Следующий, от зеленого (C = 50, M = 0, Y = 100, K = 0) к темно-синему (C = 100, M = 100, Y = 25, K = 90) и Offset Path -2pt.

И, наконец, чтобы затемнить края вокруг радужной оболочки, от белого к темно-синему (C = 100, M = 100, Y = 25, K = 90).

Шаг 8
Теперь используем Effect> Transform & Distort> Zig Zag. Вот одна из причин, почему мы ранее использовали Clipping Mask. Без маски эффекты Zig Zag не был бы размещен в радужной оболочке.

Шаг 9
Для создания затемнения над глазным яблоком, нужно дублировать две большие формы глазного яблока и заполнить их градиентом, как на картинке ниже. Используем темно-синий цвет (C = 100, M = 100, Y = 25, K = 90) . Размещаем эти формы поверх радужки. И устанавливаем в Blending Mode режим Multiply и прозрачность Opacity 40%.

Шаг 10
Теперь добавляем формы для подводки глаз. Они будут вдоль верхней линии ресниц и в уголке глаза. Формы буду иметь темно-коричневый цвет заливки (C = 50, M = 70, Y = 80, K = 95) и Blending Mode режим Multiply прозрачностью Opacity 40%.
Также этот цвет был использован, чтобы добавить складку над верхним веком, но в этом случае Multiply Blending Mode с прозрачностью Opacity 10%.

Шаг 11
Тот же темно-коричневый нужно использовать, чтобы создать прозрачный радиальный градиент на углу глаза и дополнительную тень на складке века. Для уголка глаза будет установлен режим Blending Mode Multiply с непрозрачностью 50%. Для одной из складок века — Blending Mode Color с непрозрачностью 100%.

Шаг 12
Ресницы нужно делать формой J и C. Они должны быть толще на нижней части века и тоненькими к концам. Используем темно-коричневый цвет и Stroke Weight 5pt. Устанавливаем режим Multiply Blending Mode, непрозрачность 90%. А затем группируем объекты (Ctrl + G).

Нижние ресницы создаем так же, но для них нужно использовать ширину обводки Stroke Weight 3pt и режим Blending Mode Multiply и прозрачность 50%.

Добавляем ресницам блики. Цвет — светло-коричневый (C = 50, M = 70, Y = 80, К = 0), ширина обводки 3pt и режим Blending Mode Screen с прозрачностью Opacity 50%.

Шаг 13
Подобный метод будем использовать и для создания бровей. Для этого создаем три темно-коричневые формы и устанавливаем режим Multiply Blending Mode с прозрачностью Opacity 15%.
Создаем первые волоски с помощью Width Profile -5 и шириной обводки 6pt, Multiply Blending Mode и Opacity 50% . Для более темных волосков используем ширину обводки 10pt.

Шаг 14
Теперь, когда у нас уже есть основные очертания глаза, нужно его немного детализировать. Первый шаг заключается в создании более детальных элементов. Используем Width Profile — 5, добавляем немного темно-синих (C = 100, M = 100, Y = 25, K = 50) затемнений с шириной обводки 5pt. Они будут иметь
Теперь у нас есть основы глаза, я собираюсь добавить несколько дальнейшей детализации к нему.Первый шаг заключается в добавлении более подробно на радужной оболочке. Использование «Ширина профиля 5» кисть, добавьте немного темно-синий (C = 100, M = 100, Y = 25, K = 50) ударов с 5pt обводки по краю радужной оболочки и зрачка. Они будут иметь Blending Mode of Color Burn и прозрачность Opacity 20%. Нужно их сгруппировать (Ctrl + G).
Добавляем еще несколько затемнений. Кисть Width Profile- 1, обводка stroke -5pt, цвет светло-зеленый (C = 20, M = 0, Y = 100, K = 0). Устанавливаем режим Blending Mode Color Dodge и Opacity 30%.

После того, как вы их сгруппировали, перетащите в соответствующую группу Clipping Mask .

Шаг 15
Также было добавлено несколько линий цветом (C = 70, M = 15, Y = 0, K = 0), с помощью которых наш глаз будет выглядеть сияющим. Это делается с помощью кисти Width Profile — 1 и шириной Stroke Weight — 5pt, установив при этом Blending Mode Color Dodge и Opacity 50%.

Шаг 16
Добавляем глазу блеск с помощью голубого прозрачного градиента (C = 10, M = 0, Y = 0, K = 0).

Шаг 17
Наконец, вокруг глаза добавляем пурпурный прозрачный радиальный градиент и устанавливаем Blending Mode — Color Burn.

Добавляем еще два градиента.

Вы можете добавить собственные элементы, с помощью которых сделаете ваш взгляд уникальным.

Автор: Sharon Milne
Перевод — Дежурка
Источник

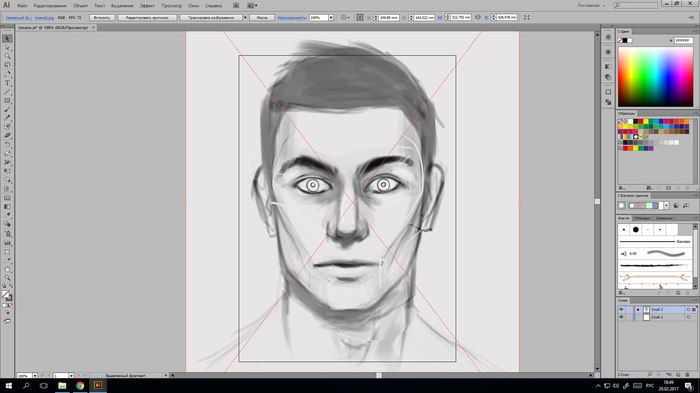
Íà÷íåì ñ íàáðîñêà â Photoshop:

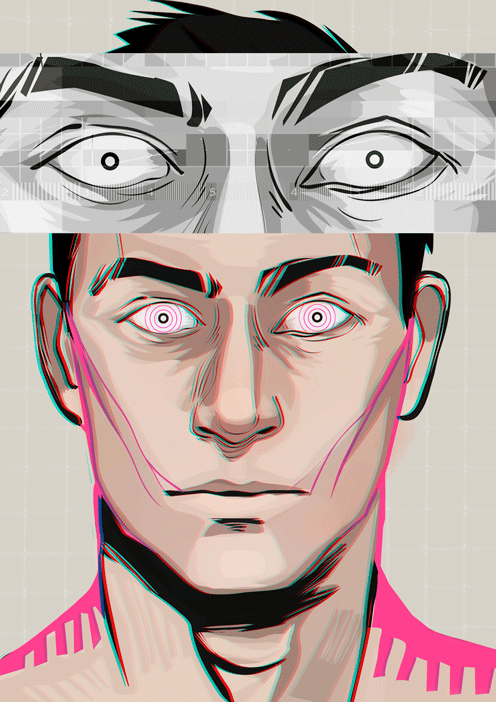
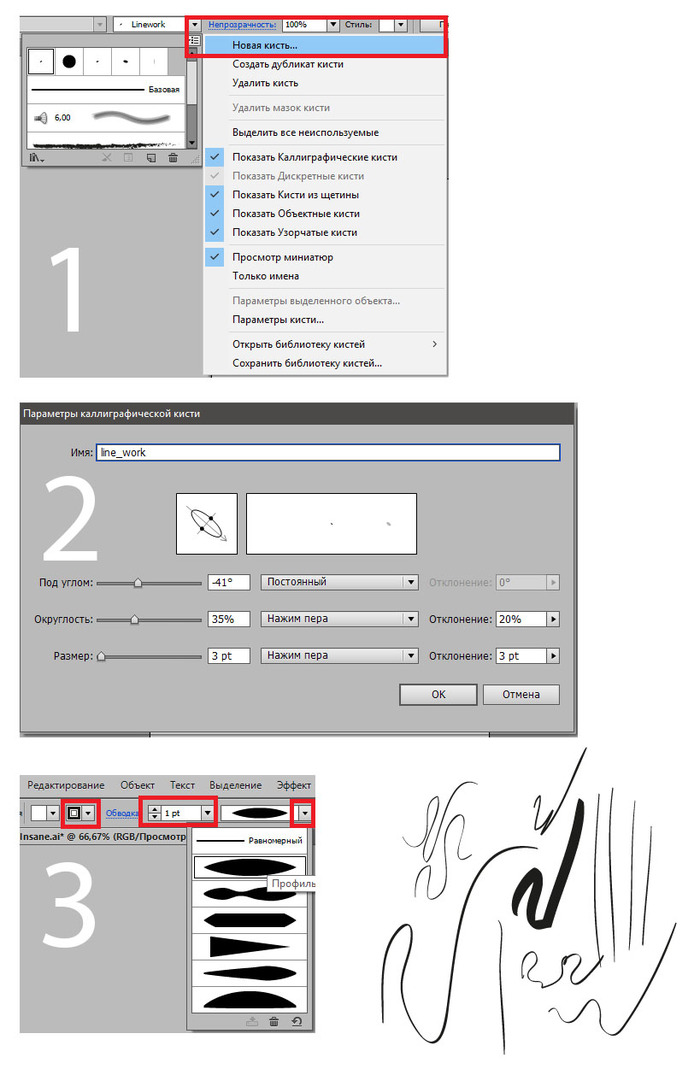
Öåëü — ñîçäàòü ÷åëîâåêà ñ áåçóìíûìè ãëàçàìè, ïîêàçàòü íàñòîÿùèå ñóìàøåñòâèå. Ïîñëå òîãî êàê íàáðîñîê çàêîí÷åí, ñðàçó îòêðûâàåì Illustrator, ñîçäàåì íîâûé ïðîåêò, íàæèìàåì ïîìåñòèòü è îòêðûâàåì íàø íàáðîñîê.

Çàòåì ñîçäàäèì ñâîþ ñîáñòâåííóþ êàëëèãðàôè÷åñêóþ êèñòü, ÷óâñòâèòåëüíóþ ê íàæèìó ïåðà ãðàôè÷åñêîãî ïëàíøåòà. Áåðåì èíñòðóìåíò Êèñòü (B), â íàñòðîéêàõ ïàíåëè êèñòè, íàæèìàåì — Ñîçäàòü Êèñòü-Ñîçäàòü êàëëèãðàôè÷åñêóþ êèñòü, â íàñòðîéêàõ êèñòè óêàçûâàåì çíà÷åíèå êàê íà ðèñóíêå 2. Ïîñëå ñîçäàíèÿ êèñòè, îáðàòèòå âíèìàíèå, ÷òî îíà ðèñóåò îáâîäêîé, ðÿäîì åå ðàçìåð è ôîðìà íàêîíå÷íèêà, âûáåðåòå âñ¸ êàê íà ðèñóíêå 4.

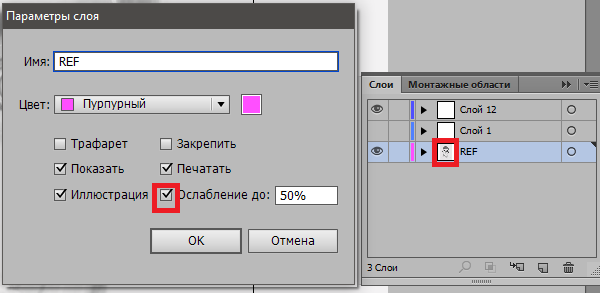
Ýòà êèñòü ïðåêðàñíà òåì, ÷òî êàæäûé åå ìàçîê, ýòî îòäåëüíûé îáúåêò, êîòîðûé ìîæíî ðåäàêòèðîâàòü — óäàëÿòü, äîðèñîâûâàòü, ìåíÿòü òîëùèíó è ò.ä. Òåïåðü äâàæäû íàæìåì íà ñëîå ñ íàáðîñêîì è óñòàíîâèì åãî ïðîçðà÷íîñòü. Çàòåì ñðàçó çàáëîêèðóåì åãî, íàæàâ íà ïóñòîì êâàäðàòå âîçëå ãëàçà, íà ýòîì ñëîå.

Áåðåì èíñòðóìåíò Ïåðî (P) è íà íîâîì ñëîå íà÷èíàåì îòðèñîâûâàòü áðîâè, âîëîñû, òåíü íà øåå è çàëèâàåì ÷åðíûì öâåòîì. Äëÿ ãëàç è âñåõ îñòàëüíûõ ó÷àñòêîâ, ÿ óæå èñïîëüçîâàë ñîçäàííóþ êèñòü, ñ ïîìîùüþ íåå òàê æå ìîæíî íàðèñîâàòü êîíòóð ëèöà. Äàëåå ÿ ìåíÿþ öâåò îáâîäêè êèñòè íà áåëûé è ýòîé æå êèñòüþ ìåíÿþ ñòðóêòóðó çàëèâîê, íàðèñîâàííûõ ïåðîì, ñîçäàâàÿ áîëüøå øòðèõîâ. Äëÿ çðà÷êà ìîæíî èñïîëüçîâàòü èíñòðóìåíò Ýëëèïñ (L).

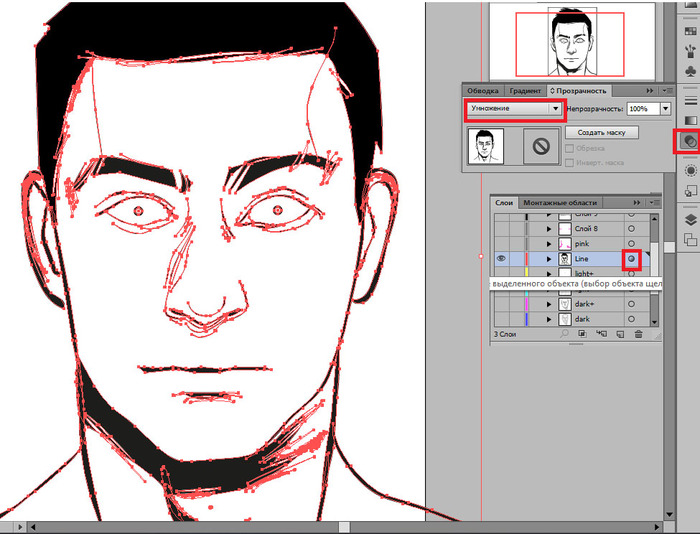
Êîãäà ðàáîòà íàä ëàéíàðòîì çàâåðøåíà, íóæíî âûäåëèòü åãî è â ïàíåëè Ïðîçðà÷íîñòü óñòàíîâèòü ðåæèì íàëîæåíèÿ — Óìíîæåíèå, ÷òîáû óäàëèòü áåëûå ìàçêè êèñòüþ. Äëÿ òîãî ÷òîáû âûäåëèòü âñå îáúåêòû íà ñëîå, íóæíî íàæàòü Ctrl è ùåëêíóòü íà êðóæîê ñïðàâà âîçëå ñëîÿ.

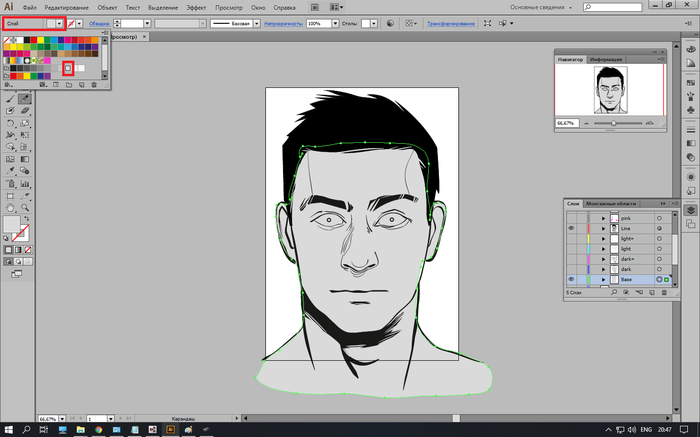
Òåïåðü, ñîçäàäèì ñëîé íèæå è íàçîâåì åãî — Base, áåðåì èíñòðóìåíò Êàðàíäàø (N) è íà÷èíàåì ñîçäàâàòü êîíòóð çàëèâêè.Îáðàòèòå âíèìàíèå, ÷òî äàëåå âñå çàëèâêè íå äîëæíû èìåòü îáâîäîê. Óïðàâëåíèå çàëèâêîé, íàõîäèòñÿ çäåñü:

Äàëåå, íà íîâîì ñëîå, ðèñóåì òåíü, ïîòîì íà íîâîì ñëîå óñèëèâàåì îáúåì äîáàâëÿÿ áîëüøå òåíåé. Çàòåì, âûäåëÿåì ñâåòëûå ó÷àñòêè, çàòåì ðèñóåì áëèêè. Ñëîé Base — ýòî çàëèâêà ñðåäíåãî òîíà, ìîæíî ñîñòàâèòü ïàëèòðó çàðàíåå, íàïðèìåð òàêóþ:

Ñíà÷àëà íóæíî ñîçäàòü îáúåì, ïîñëå òîãî êàê âñå çàëèâêè áóäóò ãîòîâû, ìîæíî óæå ìåíÿòü öâåò, ðèñîâàòü òîëüêî ïî øêàëå ÿðêîñòè ëåã÷å, òàê êàê ó íåå îòñóòñòâóåò íàñûùåííîñòü, íà ìîìåíò âûïîëíåíèÿ ýòîé ðàáîòû, ÿ íå áûë çíàêîì ñ òåîðèåé öâåòà, ïîýòîìó ÿ íàíåñ öâåòà â Photoshop, ïîñëå òîãî êàê ó ìåíÿ áûëà çàâåðøåíà âñÿ ðàáîòà çäåñü, íî âû â ëþáîé ìîìåíò ñìîæåòå èçìåíèòü öâåòà, åñëè ó âàñ åñòü ïîäõîäÿùàÿ ïàëèòðà.

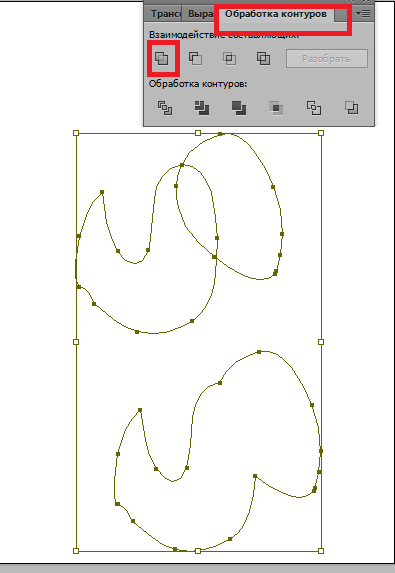
Ñâåðõó ïîêàçàíà ïåðâàÿ çàëèâêà òåíåé. Îíà âûïîëíåíà èíñòðóìåíòîì Êàðàíäàø. Ñíà÷àëà ÿ âûäåëÿþ êàêîé-òî îäèí îáúåêò, íàïðèìåð ãëàç, çàòåì âòîðîé ãëàç, çàòåì íîñ, çàòåì ñêóëû è ïîäáîðîäîê. Çäåñü ïîêàçàí áîëüøîé åäèíûé êîíòóð, êîãäà êîíòóðà ïåðåñåêàþòñÿ, èõ ìîæíî ñîåäèíèòü â ïàíåëè Îáðàáîòêà êîíòóðîâ, âîò êàê ýòî ðàáîòàåò:

Ýòàïû ðàáîòû íàä îáúåìîì âûãëÿäÿò òàê:

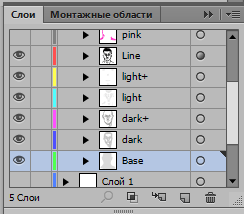
à ïàíåëü ñëîåâ ïðèáëèçèòåëüíî äîëæíà âûãëÿäåòü òàê:

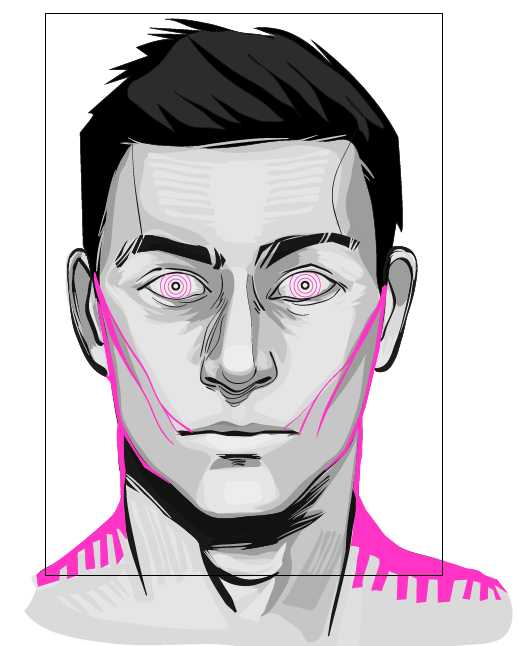
Ïîñëå ýòîãî íà íîâûõ ñëîÿõ, ÿ äîáàâëÿþ äåòàëè:

Íà ýòîì ýòàïå, ÿ âûäåëÿþ âñå ñëîè è íàæèìàþ — Ñîáðàòü íà íîâîì ñëîå, â îáùèõ íàñòðîéêàõ ñëîÿ, ïîòîì íàæèìàþ êîïèðîâàòü è ïåðåíîøó â Photoshop, ïðè âûáîðå âñòàâêè íóæíî âûáðàòü — Âñòàâèòü Ñìàðò Îáúåêò — ýòî âàæíî, òàê âû ñîõðàíèòå âåêòîðíóþ âîçìîæíîñòü ìàñøòàáèðîâàòü áåç ïîòåðè êà÷åñòâà.

ß íàíåñ öâåò ñ ïîìîùüþ ðåæèìîâ íàëîæåíèÿ Öâåòíîñòü, Ïåðåêðûòèå, Îñâåòëåíèå è ïðî÷èõ öâåòîâûõ êîððåêòèðîâîê. Íî êàê ÿ íàïèñàë âûøå, èìåÿ êàæäóþ çàëèâêó íà îäíîì ñëîå, âû ìîæåòå èçìåíèòü öâåò â Èëëþñòðàòîðå. Äàëåå ÿ äîáàâèë 3D Ýôôåêò ñîçäàâ äóáëèêàò ñëîÿ è ùåëêíóâ äâàæäû ïî íåìó ïåðåøåë â åãî íàñòðîéêè, òàì ìû ñíà÷àëà óáèðàåì ãàëêè G è B, íàæèìàåì Îê, çà